
wxmp:
Markdown 在线编辑器,使用 markdown 语法创建一篇简介美观大方的微信公众号图文

功能特性:
- • 支持 Markdown 所有基础语法
- • 支持自定义 CSS 样式
- • 支持主题选择 & 编辑预览。
- • 支持明暗两种主题预览。
- • 支持代码块主题样式选择。
- • 支持色盘取色,快速替换文章整体色调
- • 支持 URL 参数加载 Markdown 内容。
- • 支持 URL 参数选择预览主题。
- • CI 自动生成 Electron 桌面应用。
- • 支持全局字号大小选择。
安装
可以根据不同系统,选择下面的模板进行安装
Docker Compose
services:
wxmp:
container_name: wxmp
ports:
- 8113:3000
image: wcjiang/wxmp:latestUNRAID 模板
<?xml version="1.0"?>
<Container version="2">
<Name>wxmp</Name>
<Repository>wcjiang/wxmp:latest</Repository>
<Registry/>
<Network>bridge</Network>
<MyIP/>
<Shell>sh</Shell>
<Privileged>false</Privileged>
<Support/>
<Project/>
<Overview/>
<Category/>
<WebUI>http://[IP]:[PORT:8113]</WebUI>
<TemplateURL/>
<Icon>https://mmbiz.qpic.cn/sz_mmbiz_png/5xFLia3A3km4KmQkYgYshcpBANpzwfia6RiaTRc3cCSPZrJB7gSiaWC0pibBsr63HeCUDZsb6j1WjeOd8MRsibgMqXLA/640?wx_fmt=png&amp;amp;from=appmsg</Icon>
<ExtraParams/>
<PostArgs/>
<CPUset/>
<DateInstalled>1723346483</DateInstalled>
<DonateText/>
<DonateLink/>
<Requires/>
<Config Name="WebUI" Target="3000" Default="" Mode="tcp" Description="" Type="Port" Display="always" Required="false" Mask="false">8113</Config>
</Container>使用
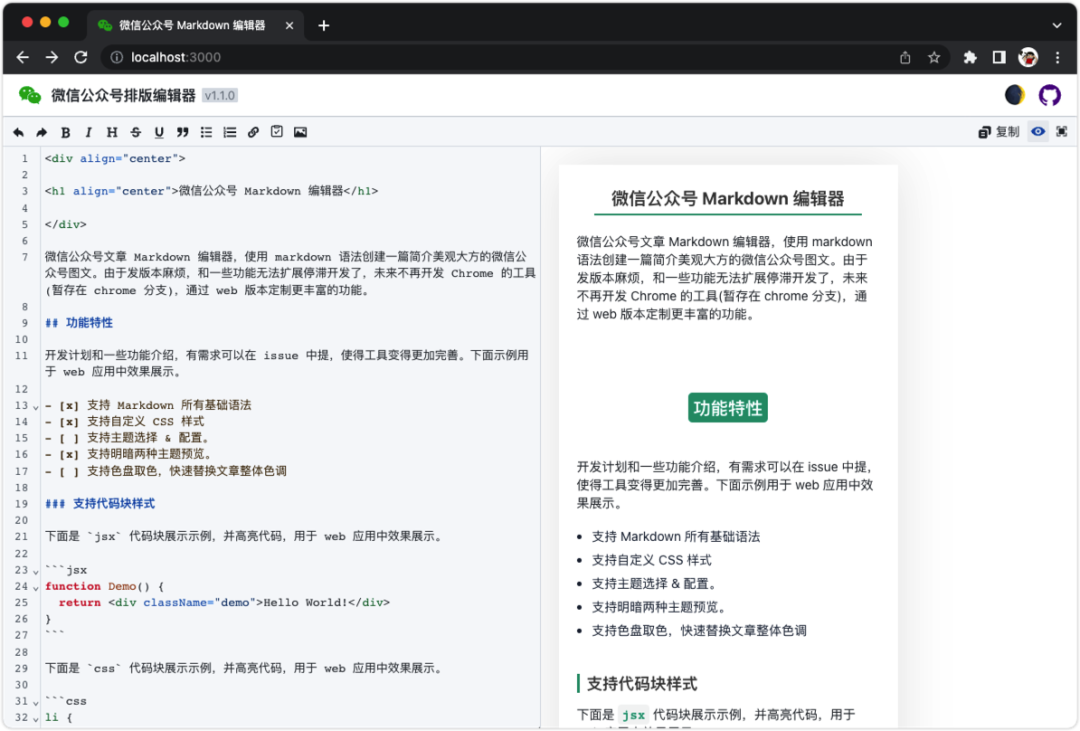
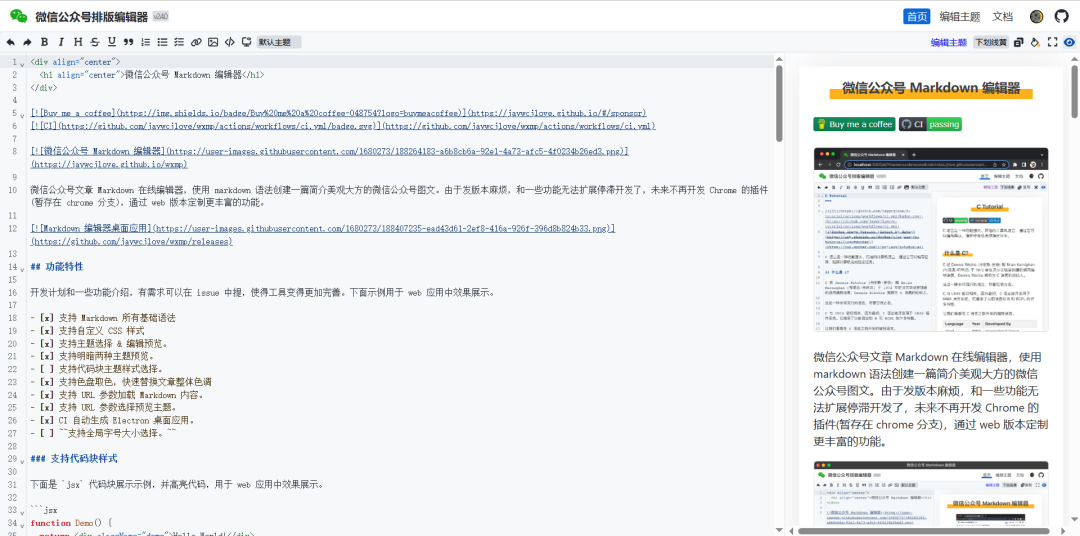
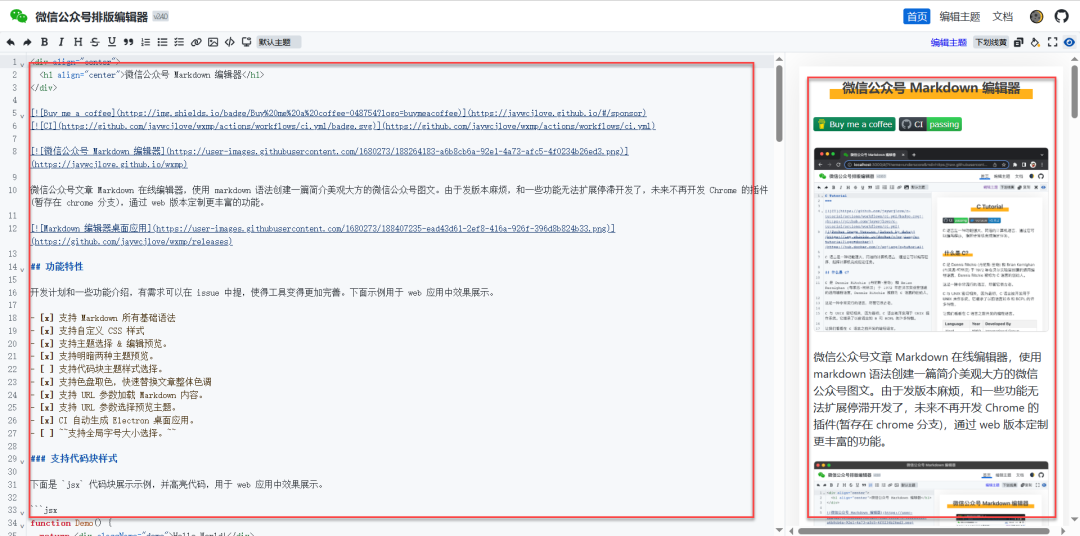
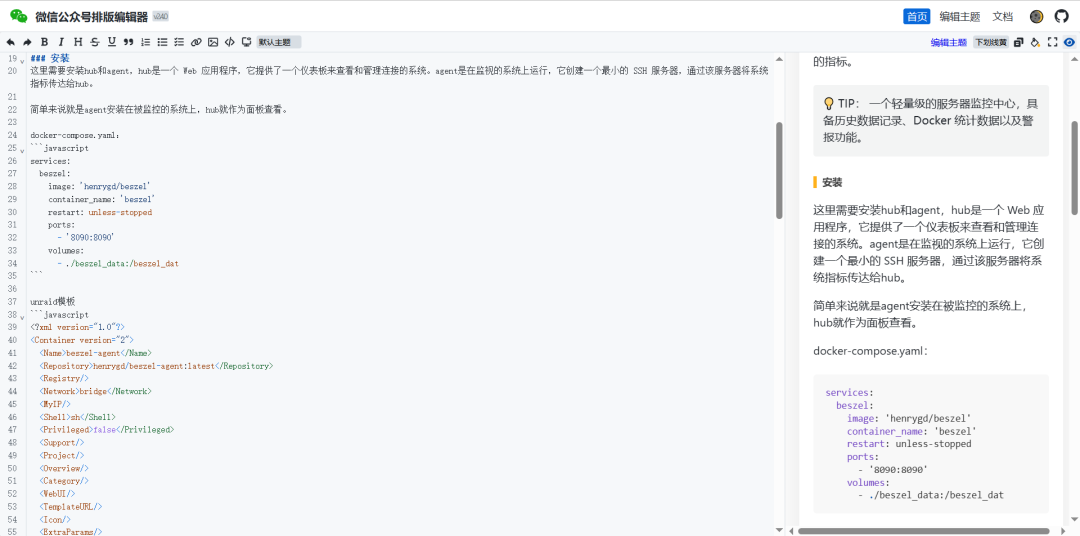
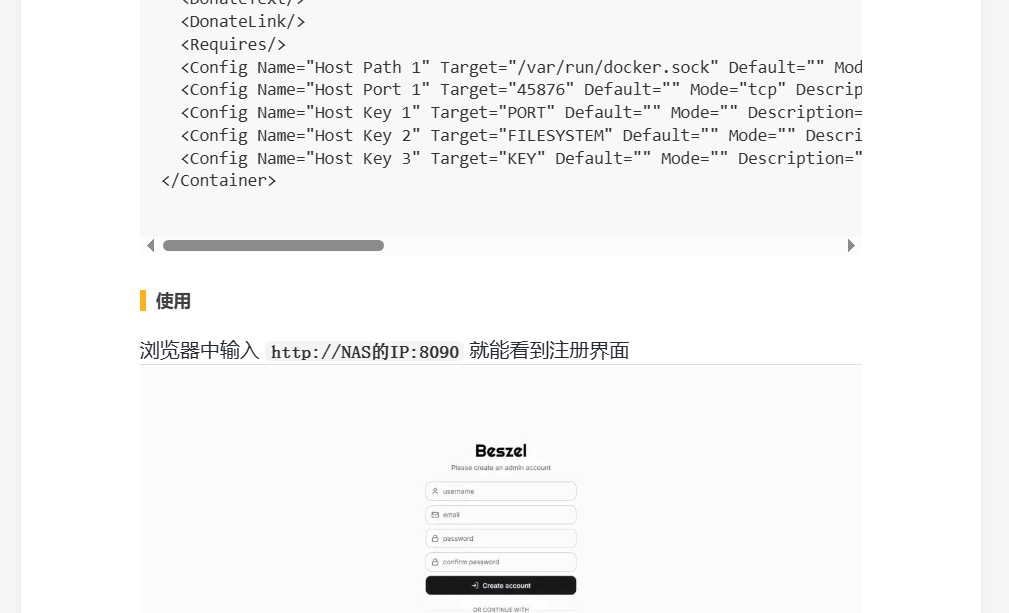
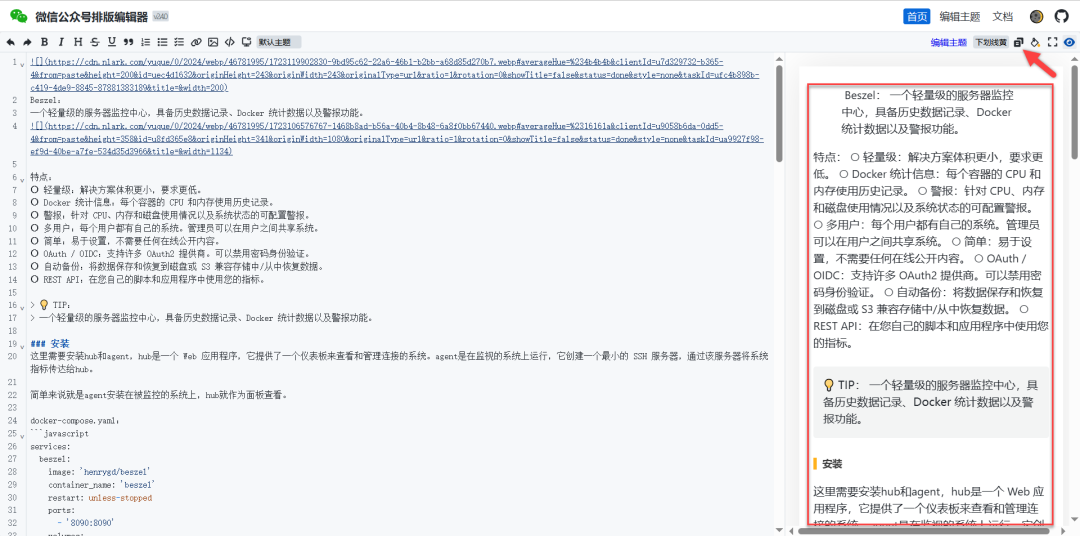
浏览器中输入 http://NAS的IP:8113 就能看到编辑器界面

左侧用于编辑,右侧实时展现预览结果

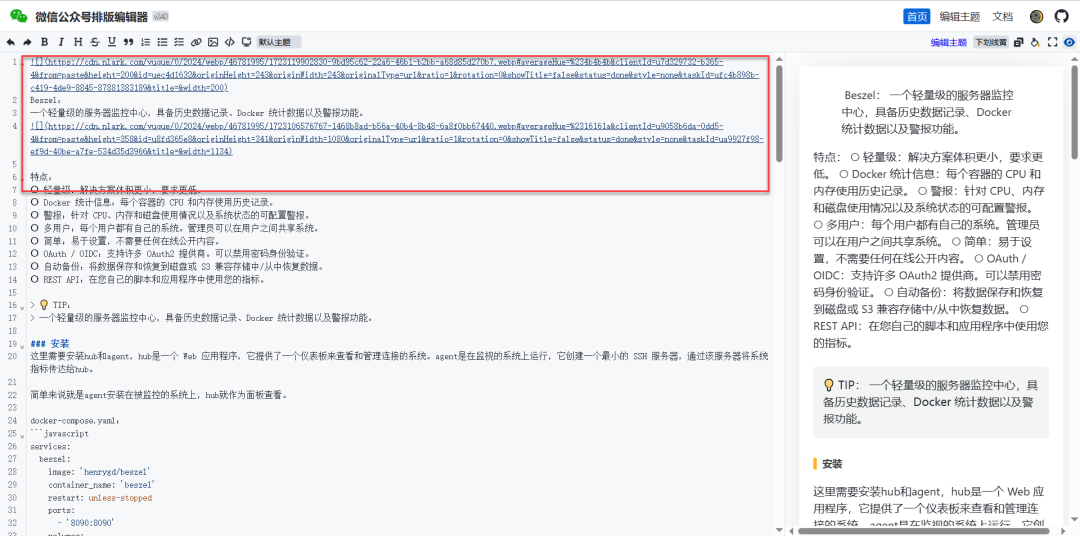
这里复制了一篇 Markdown 的文章,可以看到右侧效果还是不错的

复制到公众号上效果,总体还是不错的

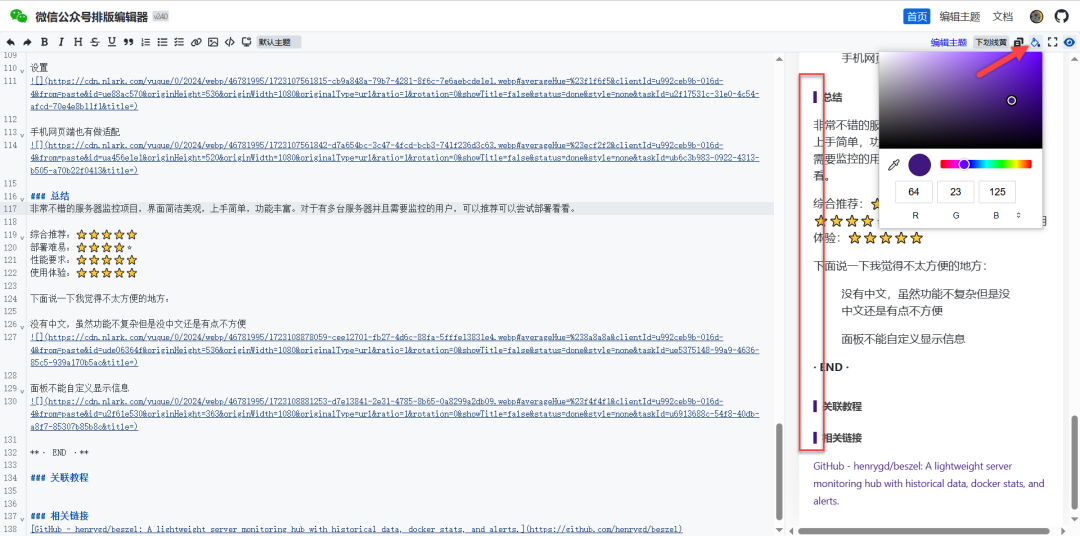
可以修改整体主题色

总结
总体来说,使用过程中存在部分小问题。这个项目对于平时用 Markdown 语法的记录,并且需要复制到公众号上的自媒体用户来说还是有点用的,但对大多数人来说基本没什么用。
综合推荐:⭐⭐ 使用体验:⭐⭐ 部署难易:⭐︎
下面说一下遇到问题的地方:
图片链接兼容性欠缺,实时显示不出来,复制到公众号就没问题

复制按钮不起作用,要手动全选才能复制







ming
河南商丘市。。。